- With over 20,000 games created, The most widely used novel game engine.
Usage & Tutorial
Let's Create a Title Screen
Before starting the game, let's create a title screen.
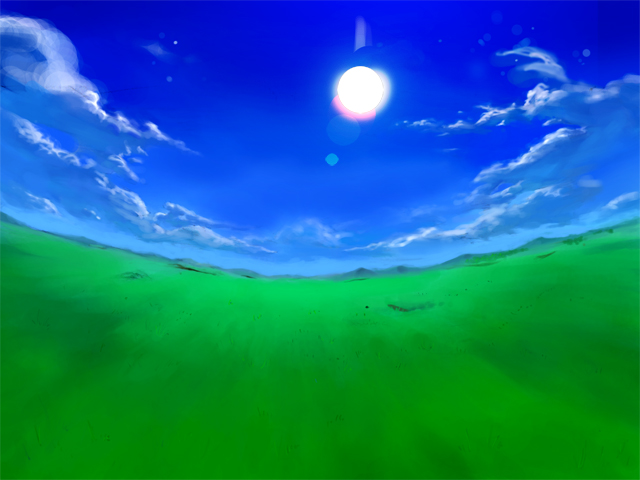
This time, we will create a title screen that looks like the following.

When you press the "Start" button, the game begins. Also, when you press the "Continue" button, the load screen will appear.
You don't need any new knowledge to create a title screen. Simply applying the tags you have learned so far makes it easy.
Now, let's first prepare the necessary image assets.
• back.jpg (Title background asset – place in the bgimage folder)
• title.png (Title logo – place in the fgimage folder)
• start.png (The "Start" button – place in the image folder)
• load.png (The "Continue" button – place in the image folder)




Now, let's write the script.
*start
*title
;Hide the message layer
@layopt layer=message0 visible=false
;Set the background image
[image layer="base" page="fore" storage=back.jpg]
[image layer=1 storage=title.png visible=true top=100 left=150]
[locate x=200 y=300 ]
[button graphic="start.png" target=*first]
[locate x=200 y=360 ]
[button graphic="load.png" target=*loadmenu]
[s]
;If the "Continue" button is pressed, display the load screen
*loadmenu
[cm]
[showload]
[jump target=*title]
[s]
;Start the story from the beginning
*first
[cm]
[freeimage layer=1]
Show the message layer again
@layopt layer=message0 visible=true
The game begins [l][r]
Save and run the script.
The title screen should now be displayed.
If you want to play background music, simply insert the [playbgm] tag, or if you want to play a sound effect when a button is pressed, insert the [playse] tag.
>> Next: Complete the Game and Publish It
Support Sites
Contact Us
Email: shikemokumk@gmail.com
2016 © STRIKEWORKS All Rights Reserved.
