Tag Reference
Click "Development" - "Tags" from the left menu.
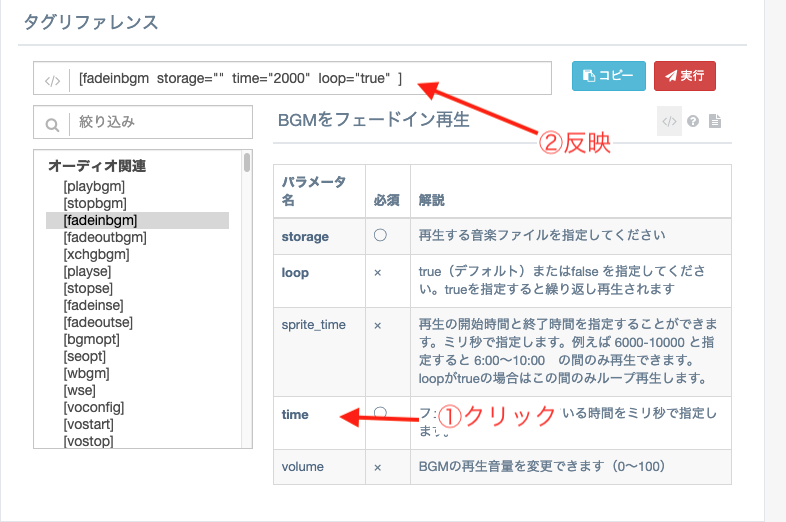
You can build tags while referring to the tag reference.
Click on a parameter name to construct the tag.

During preview, you can click the execute button to instantly test the tag written in the text box.

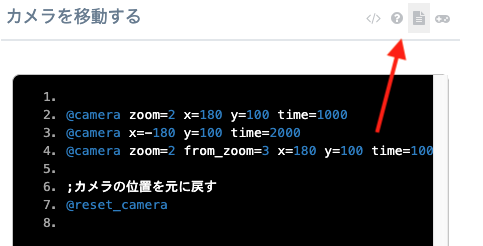
Click the icon in the top right to switch between "Parameters", "Tag Description", "Sample Code", and "Sample Game".

Game Assets
Click "Development" - "Game Assets" from the left menu.
You can check the asset files placed in your project.
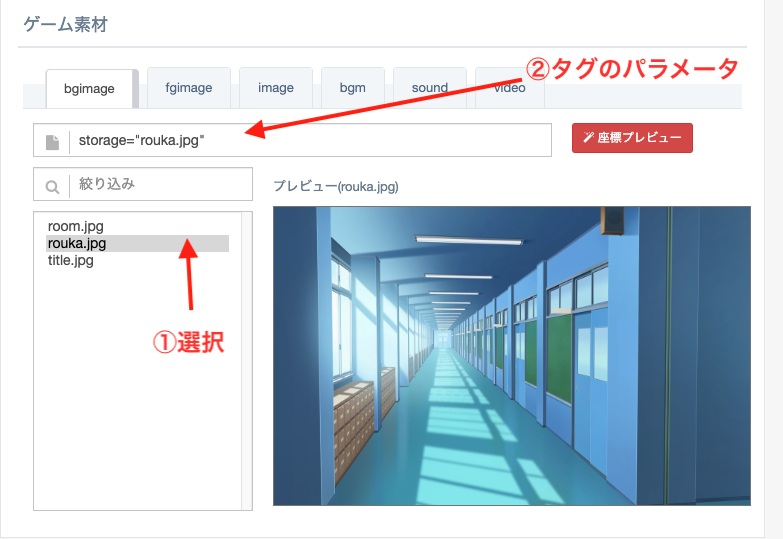
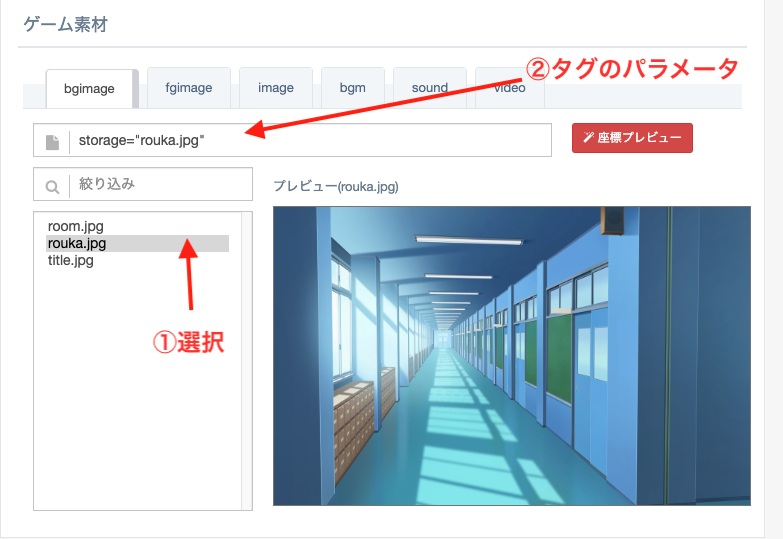
You can preview assets or view tag samples for specifying selected files as parameters.

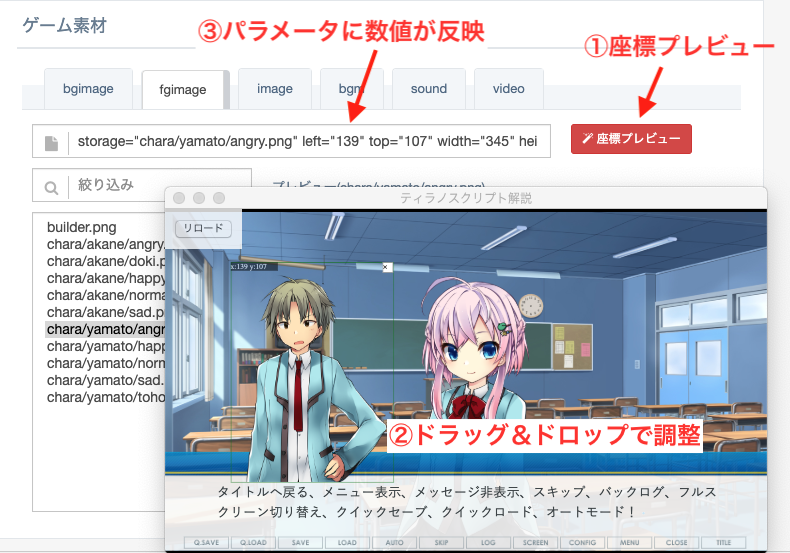
When previewing, select an asset and click "Preview Coordinates" to place the asset in the game screen and adjust its position and size.
The coordinates and size info will be reflected as parameter values, so you can simply copy and paste them to use in your script.

Game Assets
Click "Development" - "Game Assets" from the left menu.
You can check the asset files placed in your project.
You can preview assets or view tag samples for specifying selected files as parameters.

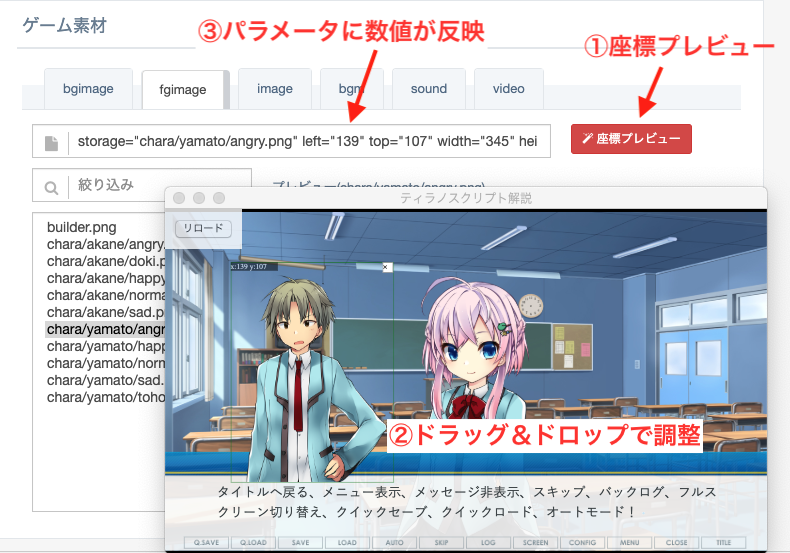
When previewing, select an asset and click "Preview Coordinates" to place the asset in the game screen and adjust its position and size.
The coordinates and size info will be reflected as parameter values, so you can simply copy and paste them to use in your script.

Characters
Click "Development" - "Characters" from the left menu.
Character information is automatically loaded after you run a preview and pass through a definition like [chara_new].
So, please run the game preview once to initialize character definitions.
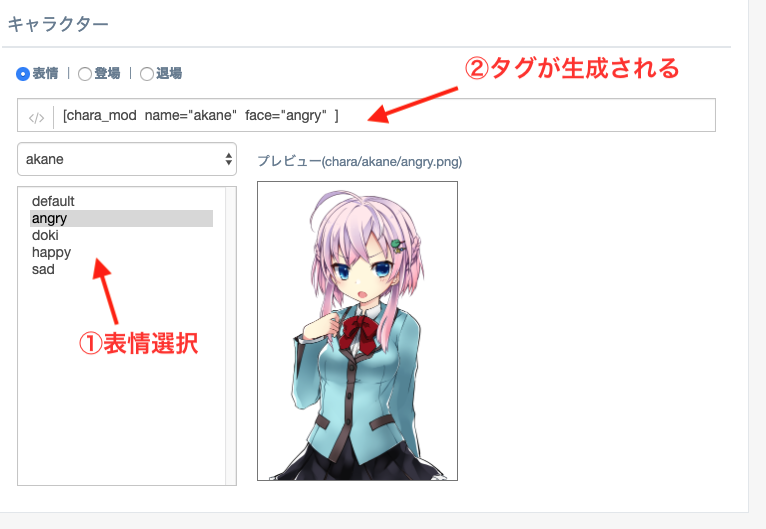
You can select facial expressions, and tags for changing or displaying character expressions will be generated automatically.
This is very useful for developing scenes involving expression switching.

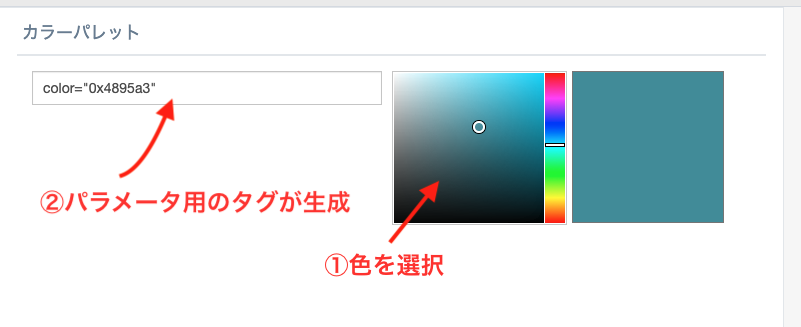
Color Palette
Click "Development" - "Color Palette" from the left menu.
You can check color codes.

>> Next: Export Features


